Angular || How To Create A Simple Weather Forecast App Using Angular

The following is an implementation which demonstrates how to create a simple weather forecast app using Angular.
This project allows you to view the current weather conditions, as well as a 16 day future weather forecast. Weather locations are searched by ip address (on initial page load), gps position, and by searching by entering a city, state, or region in the search box.
All location and weather information is obtained by using real data from APIs. Geolocation is used to predict nearest location match.
1. Get Started
To get started, make sure you have a package manager like Node.js installed. Node.js is used to install packages.
You’ll also want to have Angular cli installed. Visit the official documentation for more information on how this is done.
Next, navigate to the project directory in the terminal, then run the following commands (Node.js):
Project Setup
npm install
Compiles and hot-reloads for development
npm run start
2. Features
This project implements a simple weather forecast app which has the following features:
- Display the current weather and 16 day daily future forecast for a location
- Search weather by GPS position location, ip address location, and/or by city, state, region
- Make API calls for each of the above actions
- Make use of multiple components to display information
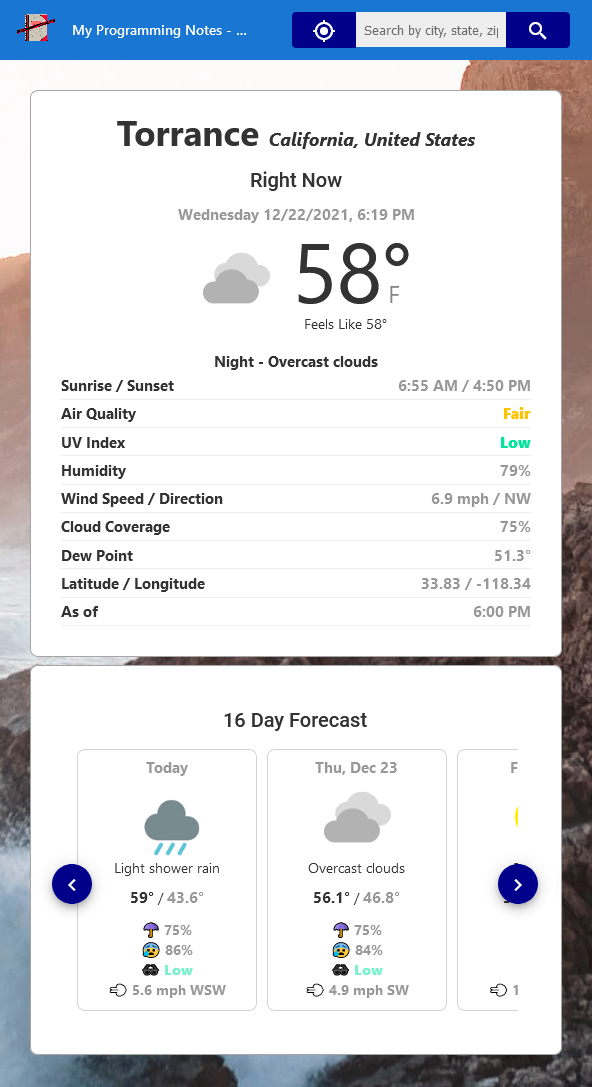
3. Screenshots
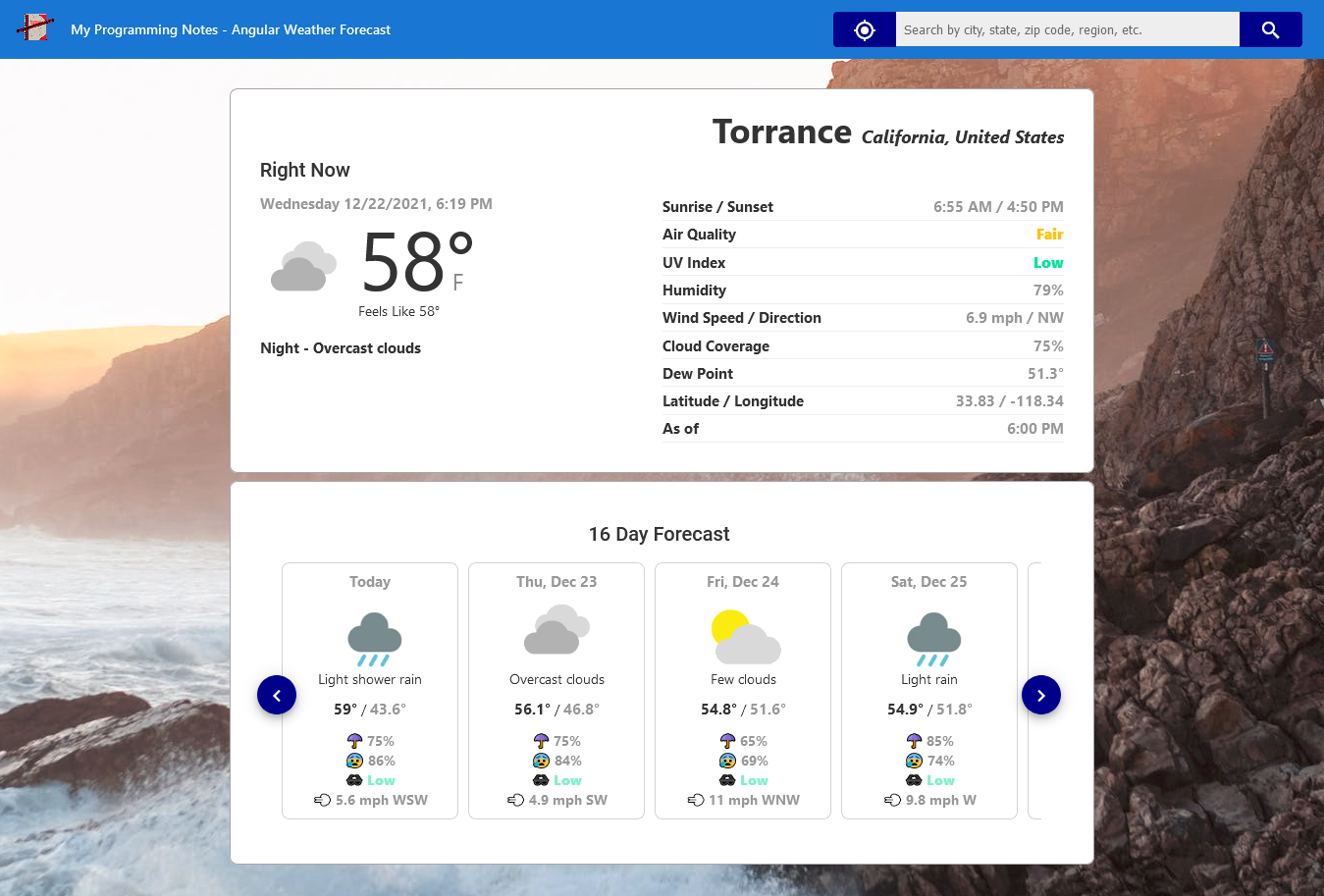
Initial weather information for a current location based off ip address

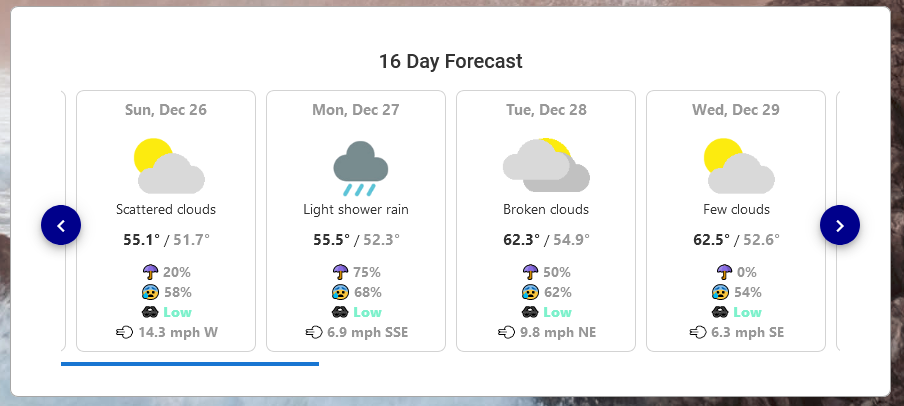
Custom scroll animation when viewing daily forecast

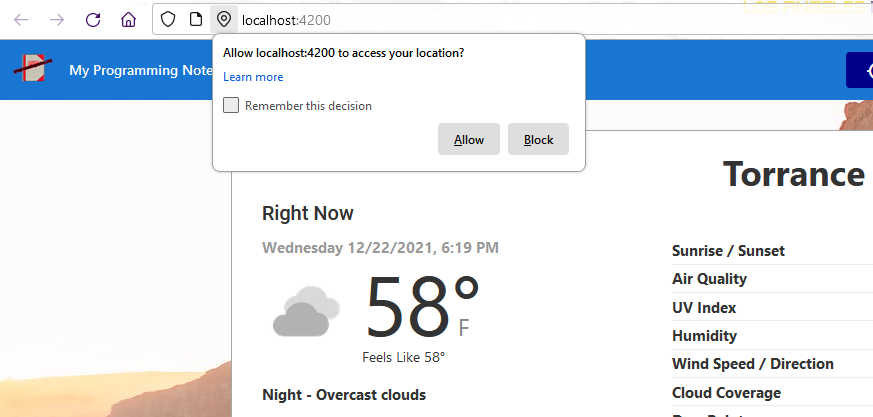
Getting weather information from current GPS position

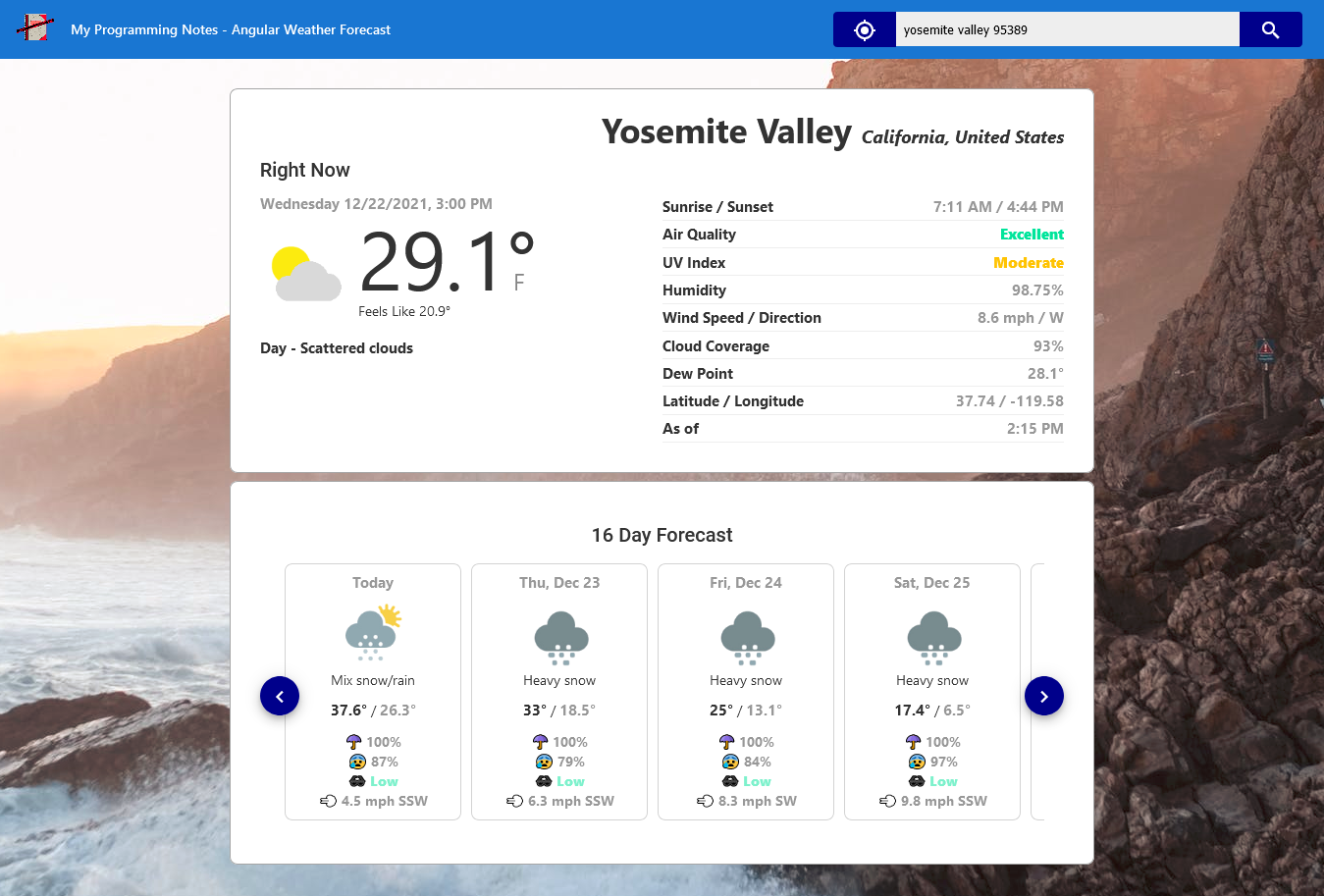
Result from entering a custom search location

4. Download
QUICK NOTES:
The highlighted lines are sections of interest to look out for.
The code is heavily commented, so no further insight is necessary. If you have any questions, feel free to leave a comment below.















While running the code i got an error “A https://www.weatherbit.io/ API Key is not defined. Please register an account to obtain your own free api key, and then set it within the WeatherBitApiService class in the app/services folder”
So i took an account in mentioned website and got the API key but i couldn’t find the WeatherBitApiService in your code.
Could you please tell where should i paste the free API key
Hi,
The API key for the weather service should be defined in the WeatherBitApiService class.
The class for the api should be located at the following path:
Hope this helps