Tag Archives: angular
Angular || How To Create A Simple Weather Forecast App Using Angular

The following is an implementation which demonstrates how to create a simple weather forecast app using Angular.
This project allows you to view the current weather conditions, as well as a 16 day future weather forecast. Weather locations are searched by ip address (on initial page load), gps position, and by searching by entering a city, state, or region in the search box.
All location and weather information is obtained by using real data from APIs. Geolocation is used to predict nearest location match.
1. Get Started
To get started, make sure you have a package manager like Node.js installed. Node.js is used to install packages.
You’ll also want to have Angular cli installed. Visit the official documentation for more information on how this is done.
Next, navigate to the project directory in the terminal, then run the following commands (Node.js):
Project Setup
npm install
Compiles and hot-reloads for development
npm run start
2. Features
This project implements a simple weather forecast app which has the following features:
- Display the current weather and 16 day daily future forecast for a location
- Search weather by GPS position location, ip address location, and/or by city, state, region
- Make API calls for each of the above actions
- Make use of multiple components to display information
3. Screenshots
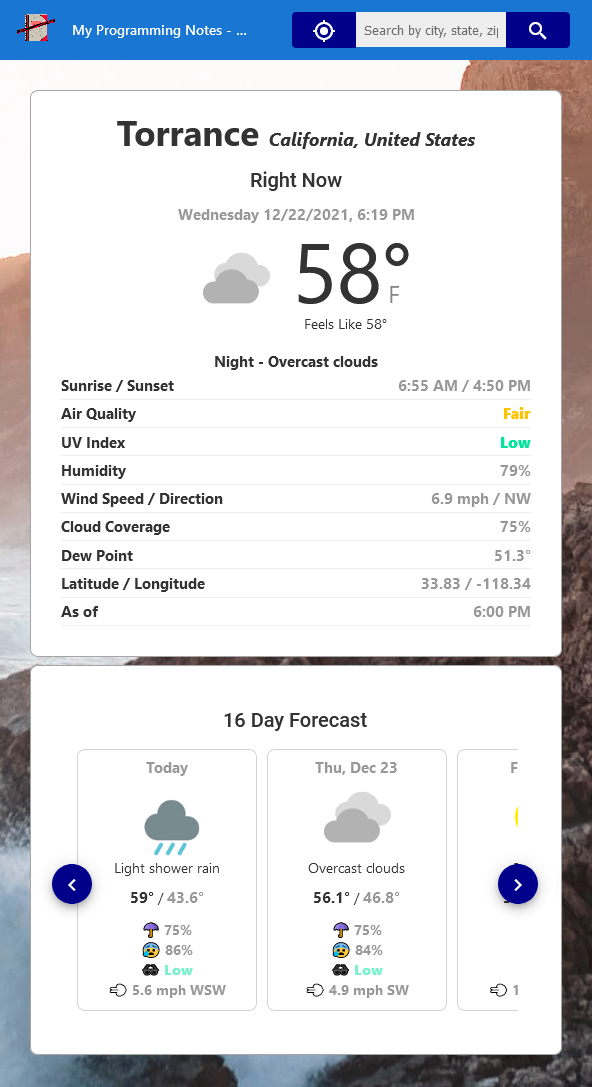
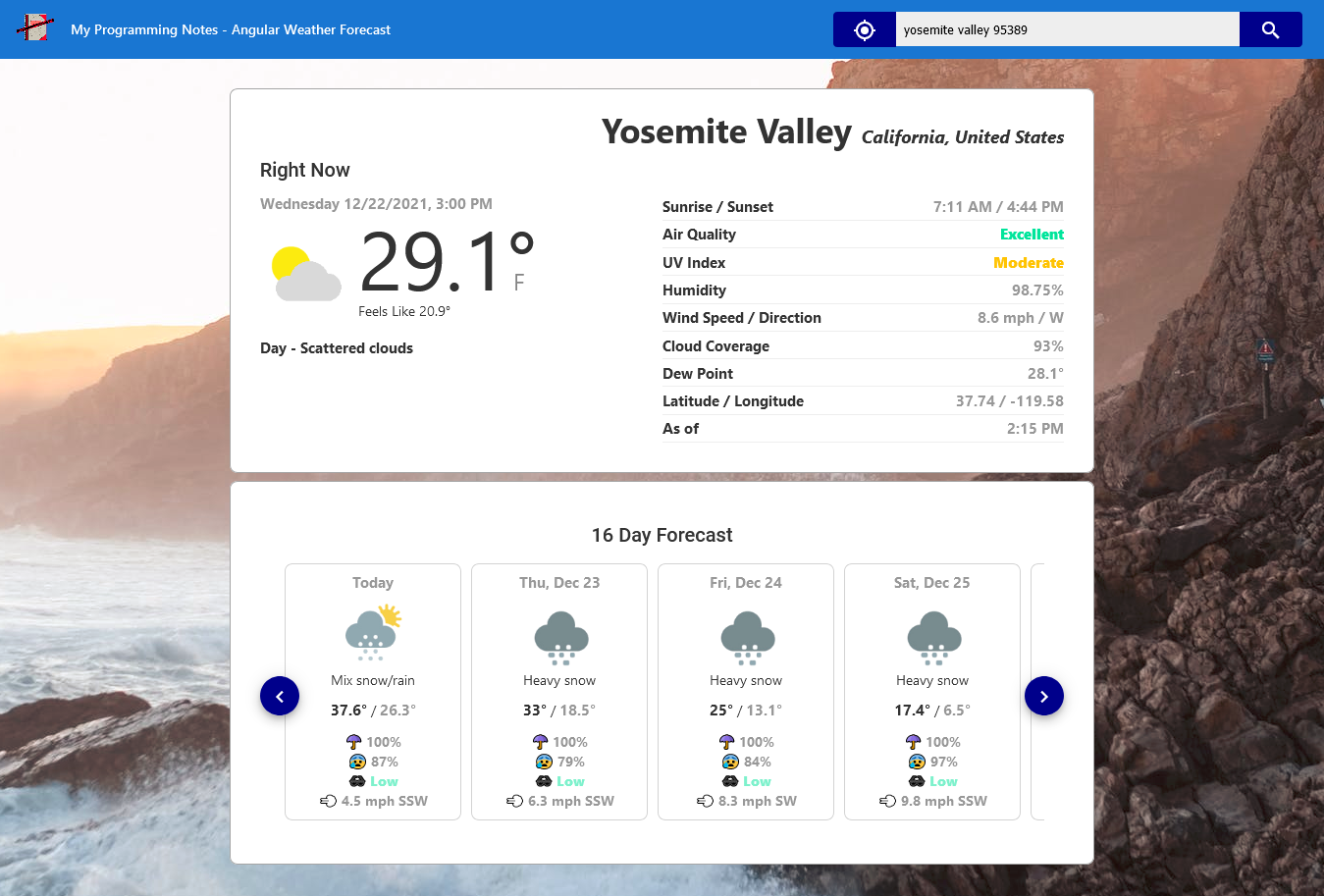
Initial weather information for a current location based off ip address

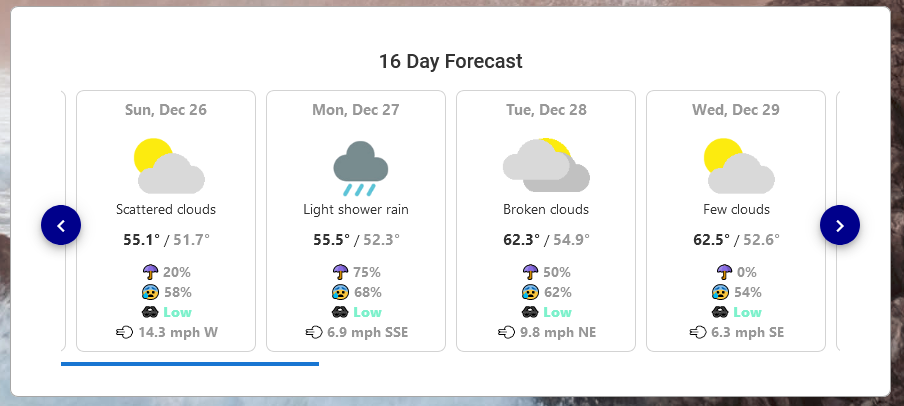
Custom scroll animation when viewing daily forecast

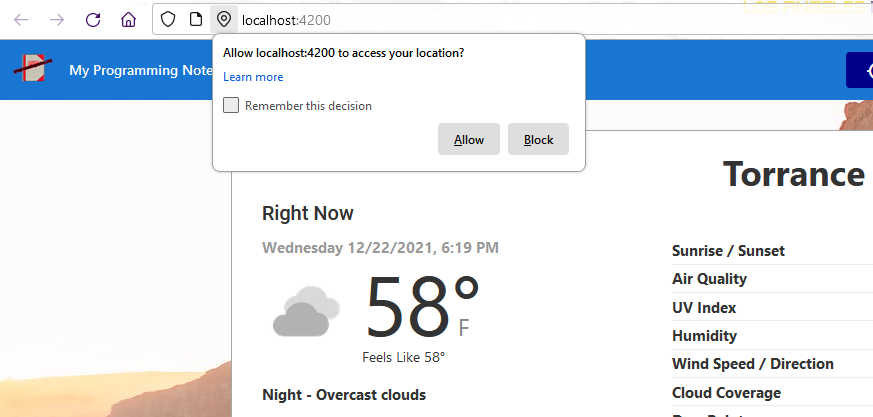
Getting weather information from current GPS position

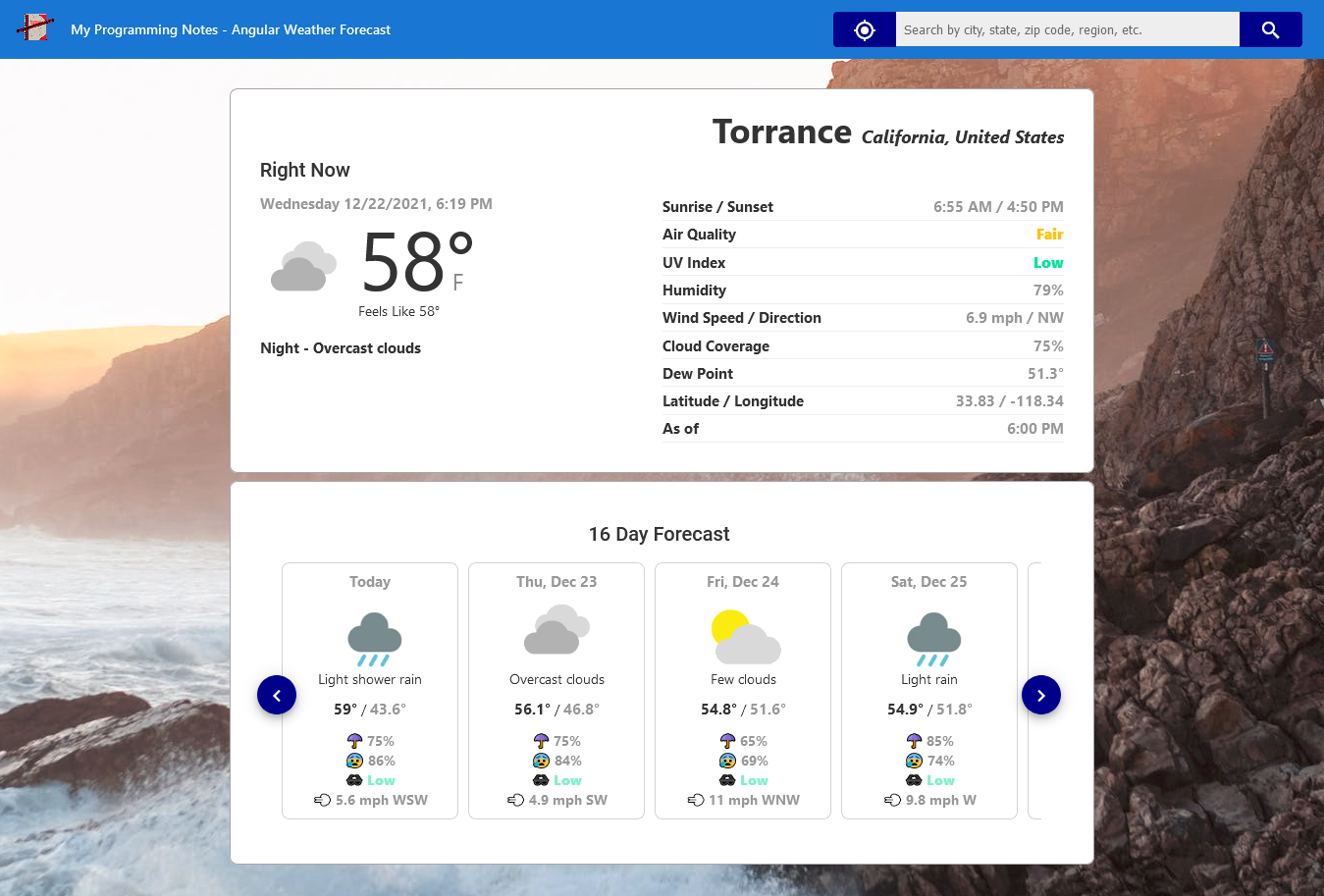
Result from entering a custom search location

4. Download
QUICK NOTES:
The highlighted lines are sections of interest to look out for.
The code is heavily commented, so no further insight is necessary. If you have any questions, feel free to leave a comment below.
Angular || How To Resolve Issue: “Module Parse Failed: Unexpected Character – You May Need An Appropriate Loader” Using Angular

The following is a page which demonstrates how to resolve the issue: “Module parse failed: Unexpected character ”. You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file” using Angular.
Contents
1. Overview
2. Install Custom Webpack Config Package
3. Update angular.json
4. Create Custom Webpack Config File
5. Rebuild Project
1. Overview
This error basically means there is no appropriate webpack file loader installed in the project to handle the file being referenced.
Out of the box, webpack only understands JavaScript and JSON files. File loaders allow webpack to process other types of files and convert them into valid modules that can be consumed by our application.
This page will demonstrate how to use webpack Asset Modules to configure the appropriate file loader for our project.
Asset Modules are loaders that specifies how a file should be handled. There are 4 module types:
- asset/resource: Emits a separate file and exports the URL. (file-loader)
- asset/inline: Exports a data URI of the asset. (url-loader)
- asset/source: Exports the source code of the asset. (raw-loader)
- asset: Automatically chooses between exporting a data URI and emitting a separate file. (url-loader with asset size limit)
If you are using >= webpack 5, you don’t need to install anything. These are included.
2. Install Custom Webpack Config Package
To configure a file loader in our Angular project, we need to allow for custom webpack configurations.
In the terminal, run the following command from your project directory. This command installs a package that allows for custom webpack build configurations with Angular. The custom configuration will allow us to configure the proper file loader for use in our project.
npm i -D @angular-builders/custom-webpack
3. Update angular.json
To tell Angular to use the custom build process, we need to update src/angular.json.
In src/angular.json, wherever ‘@angular-devkit/build-angular‘ is referenced, replace the value with ‘@angular-builders/custom-webpack‘.
For example:
- '@angular-devkit/build-angular:browser' will be changed to '@angular-builders/custom-webpack:browser'
- '@angular-devkit/build-angular:dev-server' will be changed to '@angular-builders/custom-webpack:dev-server'
The following is a sample of src/angular.json after making the above changes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
... "architect": { "build": { "builder": "@angular-builders/custom-webpack:browser", ... }, ... "serve": { "builder": "@angular-builders/custom-webpack:dev-server", ... } ... ... |
After the changes above have been made, we need to add a field that specifies the custom webpack config file path. It should be added in the following section of src/angular.json:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
... "architect": { "build": { "builder": "@angular-builders/custom-webpack:browser", "options": { ... "customWebpackConfig": { "path": "./extra-webpack.config.js" }, ... } ... }, ... ... |
The file ‘extra-webpack.config‘ is where we will define the file loader.
4. Create Custom Webpack Config File
Create the ‘extra-webpack.config‘ file. It should be placed in the same path as specified in the ‘customWebpackConfig‘ node of src/angular.json.
The following is a sample ‘extra-webpack.config’ file. This file configures an Asset Module file loader rule for images.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// ============================================================================ // Author: Kenneth Perkins // Date: Dec 14, 2021 // Taken From: http://programmingnotes.org/ // File: extra-webpack.config.js // Description: Configures an Asset Module file loader for images // ============================================================================ module.exports = { module: { rules: [ { test: /\.(png|jpg|gif)$/i, type: 'asset', }, ], }, }; |
For more example configurations, visit the official documentation.
5. Rebuild Project
After making the above changes, save, and restart your project / server.
QUICK NOTES:
The highlighted lines are sections of interest to look out for.
The code is heavily commented, so no further insight is necessary. If you have any questions, feel free to leave a comment below.
Angular || How To Resolve Issue: “Cannot find name ‘require'” Using Angular

The following is a page which demonstrates how to resolve the issue: “Cannot find name ‘require’. Do you need to install type definitions for node?” using Angular.
1. Install Package Definition
The type definition for node may not be installed. In the terminal, run the following command from your project directory. This command installs a package that defines require.
npm i --save-dev @types/node
Note: If the package is already installed, go to the next step.
2. Update tsconfig.json & tsconfig.app.json
Tell TypeScript to globally include type definitions by updating and adding ‘node‘ to the ‘types‘ field in src/tsconfig.json and src/tsconfig.app.json.
|
1 2 3 4 5 6 7 |
... "compilerOptions": { ... "types": [ "node" ], ... }, ... |
|
1 2 3 4 5 6 7 |
... "compilerOptions": { ... "types": [ "node" ], ... }, ... |
3. Rebuild Project
After making the above changes, save, and restart your project / server.
QUICK NOTES:
The highlighted lines are sections of interest to look out for.
The code is heavily commented, so no further insight is necessary. If you have any questions, feel free to leave a comment below.
Angular || How To Create A Simple Personal Contact List Using Angular

The following is an implementation which demonstrates how to create a simple personal contact list using Angular.
This project allows you to add a new contact, update an existing contact, and delete a contact. All contacts are retrieved and updated using web request calls on a mock API.
1. Get Started
To get started, make sure you have a package manager like Node.js installed. Node.js is used to install packages.
You’ll also want to have Angular cli installed. Visit the official documentation for more information on how this is done.
Next, navigate to the project directory in the terminal, then run the following commands (Node.js):
Project Setup
npm install
Compiles and hot-reloads for development
npm run start
2. Features
This project implements a simple personal contact list which demonstrates how to:
- Work with data, methods, conditional statements, and events
- Create, update, view, and delete contacts from the system
- Make API calls for each of the above actions
- Use tables, forms, and form validation
3. Screenshots
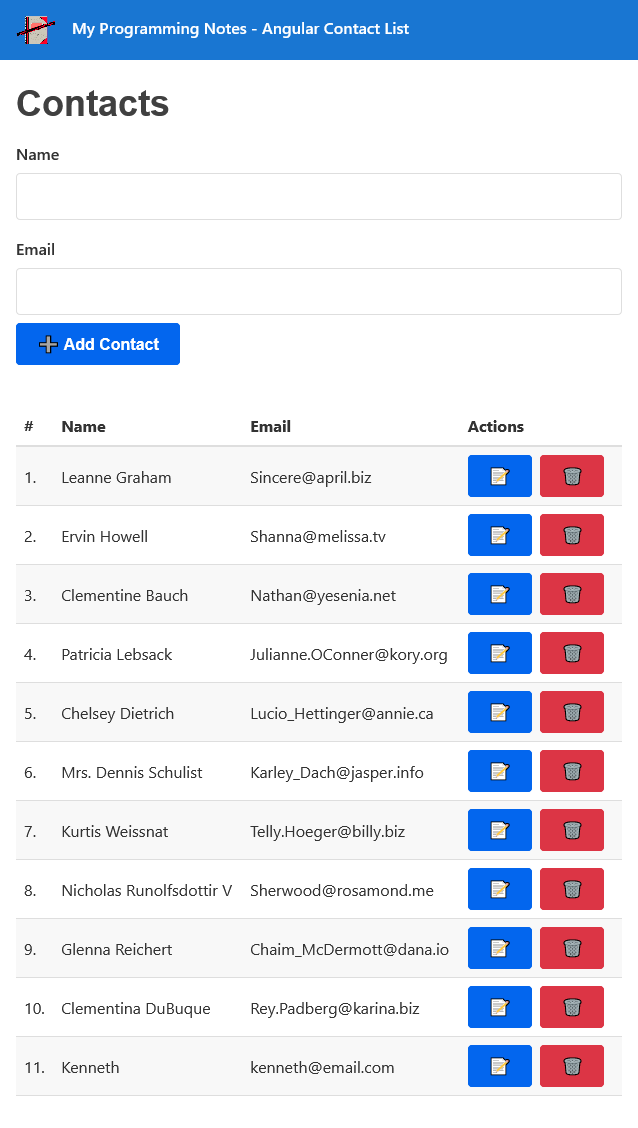
Initial Contact List Fetched From API

Contact List With New Contact Added

4. Download
QUICK NOTES:
The highlighted lines are sections of interest to look out for.
The code is heavily commented, so no further insight is necessary. If you have any questions, feel free to leave a comment below.